眼見為實,耳聽為虛。人腦處理視覺資訊的速度是文字資訊的50倍。因此,借助視覺刺激讓他人執行動作要比利用口頭交流或文字更為容易,此原理也適用於電商網站設計。
根據網頁設計心理學最新研究成果,要讓訪客執行動作,首先必須瞭解他們的心理。人腦做決策時大多是倉促的,未經過深思熟慮。MalcolmGladwell說過,「成功的決策是權衡理性思維與感性思維的結果。」當訪客面對眾多選擇時,最重要的是從感性層面吸引他們,但你只有幾秒時間來完成這一步。關於勸導式網頁設計,以下有五個建議:
一、清晰明確
人腦是善問的器官。初次見到某個事物時,人想到的第一個問題是:這是什麼?所以,在訪問網站時,訪客首先會想:這個網站有什麼用?在這能做什麼?是否有必要在此停留?還有最重要一問,即是否能找到所需資訊?設計網頁就應避免使用大量術語或複雜措詞。可以模仿下面這樣:

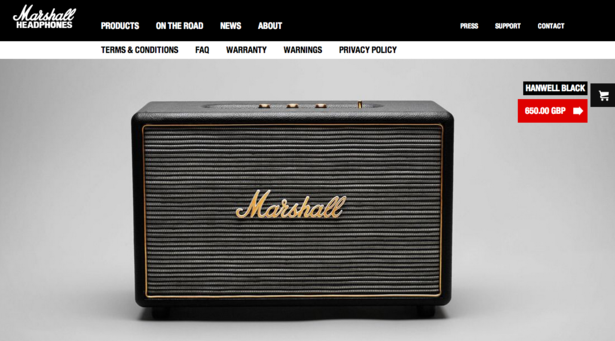
網站所售何物、如何購買、如何獲取其他資訊都一目了然。
二、視效突出
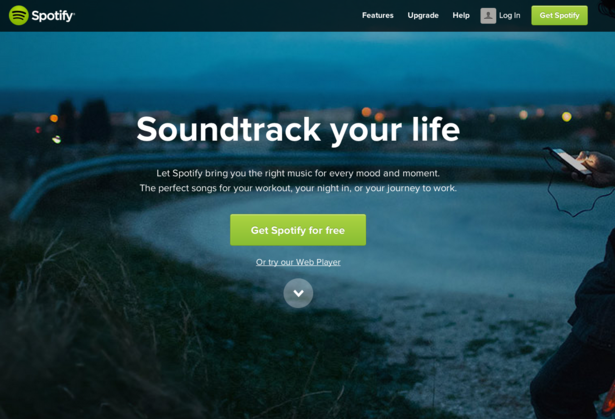
研究表明,96%的人訪問網站時首先關注視覺設計,只有6%注意到網站內容。第一印象可持續數年。視覺感受比使用者體驗更容易在第一時間形成。以下是Simple線上銀行的網站。簡潔明瞭的首頁與網站宗旨完全契合,這也是利用大幅白背景引導注意力的典例。

三、層次明晰
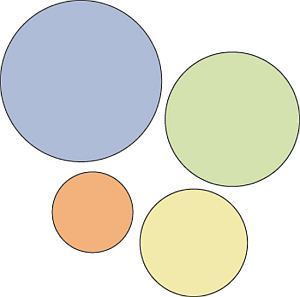
在網頁中,元素越大越重要。如下圖所示四個圓,人們往往會認為藍色最重要,因為它最大。

所以,在設計網頁時,應把網頁中最重要的元素設計得最大。

四、鎖定注意力
80%的注意力產生於首頁第一面,69%的注意力產生於頁面左側。據神經科學研究顯示,捕捉注意力的最佳方式是使用超大、惹眼的圖片,例如,在登陸頁面使用大背景圖。

人物圖最能拉近與購物者間的距離。若圖片中的人面帶微笑,目視前方,使用開放式肢體語言,有如真實購物者則能產生最佳效果。
以下為eBay最新產品頁佈局:

eBay聲稱,採用大圖並減少文字減慢了使用者拉下螢幕的速度。關於產品頁,應放大產品圖片。例如,可以減少每行產品數量以使每張圖顯得更大,這樣可使收益提升25%。
五、每頁一個首要動作
網站每個頁面都有特定功能。在設計時,應使每個頁面功能清晰明確,避免過早出現過多行動召喚。「免費註冊」是最常見的首頁行動召喚,但訪客的註冊目的、效用和意義何在?因此,最佳的方式是先向訪客展示產品及服務資訊,待時機到來時再出現行動召喚。
出自:創業邦
文章來源:http://www.bnext.com.tw/article/view/id/30058
Google 行動裝置相容性測試檢測
網址:https://www.google.com/webmasters/tools/mobile-friendly/
.png)
蘋果所規劃 網頁設計 http://www.cc-design.com.tw/ 完全符合 google認證
.png)
.gif)